Eine Homepage sein Eigen zu nennen, gehört heutzutage schon fast zur Normalität. Doch wo soll man beginnen, wenn man keine Ahnung von Begriffen wie HTML, CSS und Co. hat? Weitere Fragen schwirren im Kopf herum, die einem Anfänger die Lust an der eigenen Website schnell vergehen lassen. Damit das nicht passiert, führe ich dich Schritt für Schritt durch meine Anleitung zur Homepageerstellung. Dabei versuche ich alle Aspekte so verständlich wie möglich zu erklären und hoffentlich auch viele offene Fragen zu beantworten.
Folgende Fragen werden in dieser Anleitung beantwortet:
- Was ist eine Homepage?
- Welche Homepagearten gibt es?
- Wie ist eine Homepage grundlegend aufgebaut?
- Was kann man mit CSS machen?
- Welche Tools gibt es, um eine Homepage zu bearbeiten?
- Wie kommt die Homepage ins Internet?
- Wozu dient ein FTP-Programm?
- Was ist der Unterschied zwischen statischen und dynamischen Seiten?
- Eine kleine Zusammenfassung
Also kann es endlich losgehen :-) Schnapp dir eine große Tasse Kaffee und habe viel Spaß beim Lesen :-)
Was ist eine Homepage?
Wirft man einen Blick in Wikipedia, wird das schnell klar:
Eine Homepage bezeichnet einen kompletten Webauftritt. Im engeren Sinne ist es die zentrale Anlaufstelle einer Website, die auch Startseite, Hauptseite oder Einstiegsseite genannt werden. [Quelle: Wikipedia]
Wer eine Homepage erstellen will, möchte meist nicht nur die Startseite, sondern eine komplette Webpräsenz als Endergebnis haben. Bevor es an den praktischen Teil geht, folgt ein kurzer Einblick, welche unterschiedlichen Systeme es gibt.
Homepage = Dein Platz im Internet

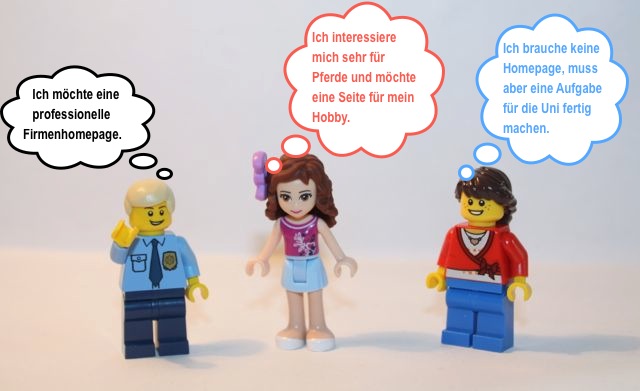
Bevor es überhaupt losgehen kann mit dem Erstellen deiner Homepage, solltest du dir im Klaren sein, was du willst. Homepage ist nämlich nicht gleich Homepage. Je nachdem, welche Anforderungen du an deine Homepage hast, trifft eine der folgenden Aussagen vielleicht auf dich zu.
- Ich möchte unsere Firmenhomepage endlich ins Netz bringen.
- Ich möchte gern eine eigene Homepage für mein Hobby.
- Ich habe die Aufgabe, eine Homepage zu erstellen (z. B. in der Schule / Uni).

Neben den drei oben genannten, gibt es natürlich noch viele weitere Szenarien. Anhand der Anforderungen existieren verschiedene Systeme, wobei ein Problem die Auswahl des richtigen Systems zur Erstellung der eigenen Homepage darstellt. Darum werde ich im nächsten Abschnitt auf die drei Beispiele eingehen und die verschiedenen Systeme erklären. Dabei erfährst du auch, dass alles im Grunde auf HTML aufbaut. Was das ist und wie es funktioniert, sowie viele weitere Fachbegriffe beim Homepagebau erkläre ich danach.
Bild: fachbegriffe-beim-homepagebau.jpg
Ich hoffe, dass meine Anleitung so aufgebaut ist, dass auch ein Anfänger damit zurecht kommt und am Schluß die grundlegenden Prinzipien versteht und für sich umsetzen kann.
Welche Homepagearten gibt es?
Um diese Frage zu beantworten, werfen wir noch einmal einen Blick auf den vorherigen Abschnitt, wo es um die Anforderungen an eine Homepage geht.
Ich möchte meine Firmenhomepage endlich ins Netz bringen

Paul hat eine kleine Baufirma und hat von Anderen gehört, dass man heutzutage eine Homepage braucht, um im Internet präsent zu sein. Da aber weder Paul noch einer seiner fleißigen Mitarbeiter weiß, wie das mit dem Internet und Homepagebau funktioniert, schaut Paul in einer Suchmaschine nach. Paul sind für seine Firmenhomepage folgende Punkte wichtig:
- ein professionelles Design muss her
- einfaches Einfügen und Ändern von Inhalten (z. B. Text und Bilder) soll möglich sein
- Kontaktformular ist ein Muss, damit Aufträge über die Homepage eingegeben werden können
- Homepage soll in Suchmaschinen gut gefunden werden
- das Ganze darf möglichst nichts oder nur wenig kosten
Nach einer 2-stündigen Onlinerecherche hat Paul endlich gefunden, wonach er gesucht hat: einen Homepagebaukasten. Dabei handelt sich um eine eierlegende Wollmilchsau :-) Pauls Kenntnisse aus der Textverarbeitung (z. B. mit Word) reichen aus, um seine Homepage zu gestalten. Alles geht kinderleicht, egal ob das Einfügen von Texten oder Positionieren von Bildern. Mit ein paar Klicks ist die Homepage im professionellen Design fertig. Der ausschlaggebenden Grund, wieso Paul dieses Angebot unbedingt nutzen will, ist der kostenlose Testmonat. Aber auch danach ist Paul nicht traurig, denn die Kosten von ca. 20€ / Monat sprengen nicht sein Budget, das für die Firmenseite zur Verfügung steht. Nach dem Glücksgefühl konnte Paul nicht schlafen und hat weiter gesucht und recherchiert, ob es auch Homepagebaukästen von anderen Anbietern gibt. "Vielleicht geht es ja auch billiger", denkt sich Paul ;-O Herausgekommen ist die folgende Tabelle.
Vergleich von Homepagebaukästen
| Anbieter | Preis von-bis | Laufzeit | eigene Domain | E-Mails | Suchmaschinenoptimierung | Support |
|---|---|---|---|---|---|---|
| 1 & 1 | 11,89€ - 35,69€ | 12 | Ja | 200 | * | * |
| Savando | 2,99€ - 6,99€ | 12 | Ja | 50 | *** | *** |
| cm4all | 19,90€ - 39,90€ | 1 | Ja | * | ** | |
| webnode | 3,95€ - 16,95€ | 12 | Ja | 100 | *** | *** |
| Jimdo | 5€ - 15€ | 12 | Ja | 20 | ** | ** |
Schlussendlich hat sich Paul für Jimdo entschieden. Der Preis ist mit 15€ sehr überschaubar und auch die Funktionsumfang des dortigen Paketes hat überzeugt.
Ich möchte gern eine eigene Homepage über mein Hobby

Hanna hat etwas andere Anforderungen an eine Homepage als Paul. Sie möchte eine private Seite, in der sie über Ihr Lieblingshobby (das Reiten) berichten kann. Hanna hat gehört, dass ein Blog dafür gut geeignet ist. Ein kurzer Blick in Wikipedia gibt folgende Definition:
Das/der Blog (auch Weblog) ist ein auf einer Website geführtes und damit – meist öffentlich – einsehbares Tagebuch, in dem mindestens eine Person, der Blogger genannt, Aufzeichnungen führt, Sachverhalte protokolliert oder Gedanken niederschreibt." Genau so etwas möchte Hanna tun. Deshalb schmeißt sie Ihren PC an und sucht nach Möglichkeiten einen eigenen Blog zu erstellen. Da Hanna noch zur Schule geht, ist es ihr am wichtigsten, dass der Blog kostenlos ist. [Quelle: Wikipedia]
Also geht's los mit der Suche nach einem gratis Blog. Fündig wird Hanna bei over-blog.com. Dort kann man sich einen eigenen Blog inkl. eigener Subdomain (username.over-blog.com) anlegen. Jedoch muss sich Hanna mit einigen Nachteilen begnügen, die das kostenloses Angebot mit sich bringen. So wird bei Ihrem Blog Werbung eingeblendet und es ist nicht möglich, eine eigene Domain (z.B. hannamagpferde.de) einzurichten. Es gibt zwar noch andere gratis Bloganbieter, wie z. B. blogger.com oder wordpress.com, aber Hanna möchte sich einen Blog bei over-blog.com anlegen. PS.: Für alle diejenigen, die sich gleich zu Beginn einen "richtigen" Blog inkl. eigener Domain aufbauen wollen, ist es sinnvoll ein paar Euro pro Monat zu investieren und dafür den Blog selbst zu hosten. Wordpress heißt die Blogsoftware, die sich eigentlich als Standard durchgesetzt hat. Es gibt viele Webhoster, bei denen Wordpress durch eine einfache 1-Klick-Installation eingerichtet werden kann - komplett ohne Programmierkenntnisse.
1-Klick Wordpress Hoster findest du in der folgenden Tabelle
| Anbieter | ab Paket | Preis / Monat | Einrichtungsgebühr | Laufzeit (Monate) | eigene Domain |
|---|---|---|---|---|---|
| HostEurope | WebPack L | 3,99€ | 14,99€ | 3 | +0,50€ / mtl. (.de) |
| Alfahosting | Multi L | 2,99€ | keine | 24 | 2x |
| Goneo | Profi | 4,95€ (6 Monate gratis) | 8,95€ | 12 | 5x |
| All-inkl | PrivatPlus | 7,95€ | 14,95€ | 12 | 5x |
| 1 & 1 | Dual Starter | 3,99€ | 9,60€ | 12 | 2x |
| Strato | PowerWeb Starter | 2,99€ | 8,60€ | 12 | 2x |
| Domainfactory | Managed Hosting Pro | 9,95€ | 9,95€ | 1 | +0,59€ / mtl. (.de) |
Solltest du einen weiteren Hostinganbieter kennen, der eine einfach Wordpress 1-Klick-Installation anbietet oder einen Fehler in der Tabelle finden, dann informiere mich doch bitte per E-Mail. Danke :-) Noch günstiger wird es übrigens, wenn man eine freie Blogsoftware (meine Empfehlung ist Wordpress) selbst hostet. D. h. man wählt einen guten Hostingprovider (z. B. Hosteurope, Savando) und lädt per FTP-Programm (z. B. FileZilla) das Wordpress selbst auf den Webspsace. Hier hat man alle Freiheiten um z.B. gewünschte Plugins zu installieren und das Theme seinen Wünschen anzupassen. Eine gute Anleitung, wie du einen eigenen Wordpress-Blog selbst hosten kannst, findest du bei elmastudio.de.
Wordpress ist eine freie Software, die sich besonders für den Aufbau eines Blogs eignet. Die erste Wordpress-Version wurde 2004 veröffentlicht und seitdem ständig weiterentwickelt. Aufgrund der großen Verbreitung gibt es unzählige Erweiterungen und Designs (sogenannten Themes) um seinen Blog an die eigenen Wünsche anzupassen. Darum soll es hier aber nicht gehen :-) [Quelle: Wikipedia]
Ich habe die Aufgabe eine Homepage zu erstellen (z.B. in der Schule / Uni)

Nachdem Paul und Hanna einen Weg gefunden haben, wie sie die perfekte Homepage für ihre Bedürfnisse gestalten können, hat es Susi nicht ganz so leicht. Susi studiert im 4. Semester Medieninformatik und hat das Grundstudium fast abgeschlossen. Am meisten machen ihr Grafik-Aufgaben Spaß, bei der sie ihr Photoshop nutzen kann. Diesmal hat der Professor für Webentwicklung jedoch eine in Susis Augen eine wirklich schwierige Aufgabe gestellt:
Erstellen Sie eine statische Homepage in HTML mit den 4 Bereichen: Kopfzeile, Menü, Inhalt, Fußzeile. Das Menü soll links vom Inhalt angezeigt werden. Bitte nutzen Sie für die Positionierung <div>-Elemente sowie Cascading Stylesheets.
Zusatzaufgabe: Wandeln Sie die erzeugte Homepage in eine dynamische Variante in PHP um, bei der Kopf- und Fußzeile dynamisch eingebunden werden.
Susi ist ratlos :( HTML, CSS, PHP!? Gehört hat sie davon zwar schon, aber das Ganze zu verstehen, davor hat sich Susi bisher erfolgreich gedrückt. Nützt alles nix, Augen zu und durch :-)
HTML ist die Abkürzung für HyperText Markup Language und ist eine Auszeichnungssprache mit der sich eine Homepage (Text, alle Bilder und sonstige Medien) beschreiben lässt. Texte im Internet (=HTML-Seiten) sind durch (Hyper-)Links miteiander verbunden. Man spricht dann von Hypertext, der sich durch viele verschiedene Navigationspfade auszeichnet. Im Gegensatz dazu ist bei dem Text in einem Buch nur eine lineare Navigation möglich (Vor- / Zurückblättern).
Das hat Susi soweit verstanden. Was jetzt noch fehlt ist eine Anlaufstelle, wo am Beispiel erklärt wird, wie man mit HTML, CSS und PHP genau umgeht. Zum Glück gibt's da den CatMoney-Blog :-)
Susi ist begeistert, weil Sie jetzt verstanden hat, wie sie ihre Aufgabe lösen kann. So wird sie sicherlich Professors Liebling, da sie nun auch die Zusatzaufgabe lösen kann und wird.
Wie ist eine Homepage grundlegend aufgebaut?
Gemeint ist hier nicht der technische Aufbau einer Homepage sondern der logische Aufbau. Der Begriff Homepage definiert eigentlich nur die Startseite. Oft spricht man aber von Homepage oder Website und meint den kompletten Internetauftritt - also alle Seiten. Eine Homepage besteht aus meheren Seiten, die formatierte Texte, Bilder, Tabellen und Formulare enthalten können. Einzelne Seiten werden durch Links (sog. Hyperlinks) miteinander verknüpft. Dadurch ist eine nichtlineare Navigation möglich. Am einfachsten stellt man sich das Blättern in einem Buch vor - hier kann nur linear navigiert werden durch Vor- und Zurückblättern. Auf einer Website hingegen lassen sich beliebige Seiten miteinander verknüpfen.
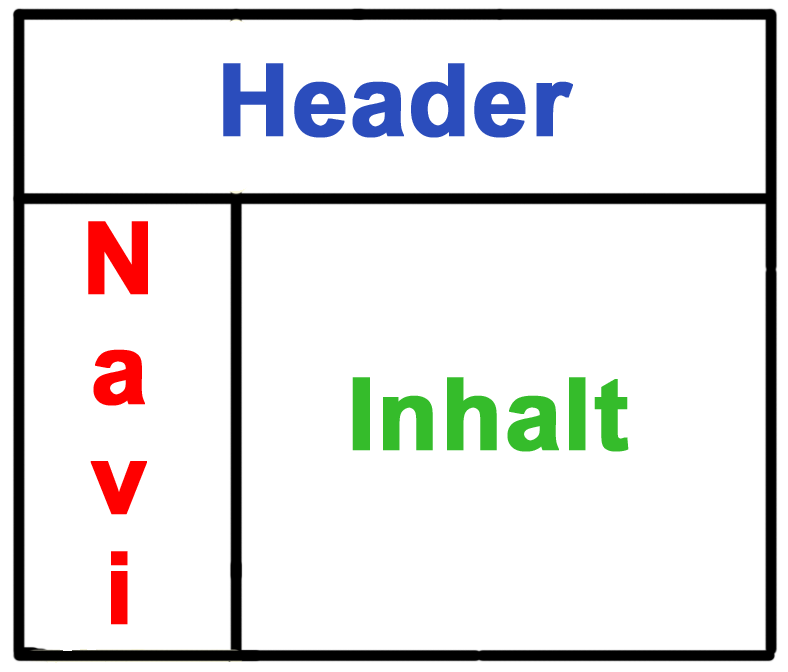
Bereiche eine Homepage
Grundlegend besteht eine jede Seite einer Homepage aus verschiedenen Bereichen, die unterschiedliche Funktionen abdecken. Jede Website besitzt mindest die 3 Bereiche:
- Kopfbereich (Header)
- Navigationsbereich (Navi)
- Inhaltsbereich (Inhalt)

Der Header beinhaltet neben einem Logo (oben links) meist die Links zum Impressum, Kontakt und weiteren Infos wie den AGB bei Shops. In der Navi die standardmäßig links angeordnet wird, sind alle wichtigen Unterseiten der Homepage verlinkt. Dabei wird oft eine Liste als Formatierung gewählt. Der Inhalt ist das Wichtigste auf einer Internetseite und enthält entsprechend viel Platz Oftmals gibt es unter Navi und Content noch einen weiteren Bereich - den Footer. Dort ist Platz für rechtliche Hinweise.
Stelle den Nutzer zufrieden - Bedienbarkeit (Usability)
Um es dem Benutzer so einfach wie möglich zu machen, sollte man sich beim Erstellen einer Homepage an die Grundsätze der Bedienbarkeit halten (engl. Usability). Dabei werden Standards z. B. beim Anordnen von Navigation, Interaktionselementen (Formularschaltfläche immer rechts unten) umgesetzt, der der Benutzer intuitiv richtig bedient. Oberstes Ziel sollte es sein den Besucher einfach zum Ziel (= gewünschte Information) zu führen. Eine gute Checkliste für Usability Aspekte beim Homepagebau gibt es auf www.webhelps.de/blog/2010/07/23/website-usability-checkliste/.