Bootstrap ist ein mächtiges Framework für die Gestaltung von Websites. Mit einigen Grundkenntnissen in HTML und CSS ist es möglich recht schnell konsistente und benutzerfreundliche Internetseiten zu bauen. Dazu muss Bootstrap jedoch erstmal eingerichtet werden. Alle notwendigen Schritte erkläre ich in diesem Beitrag.
Im Folgenden zeige ich, wie man Bootstrap installiert und seine erste Seite damit erstellt.
Vorraussetzungen:
- Grundkenntnisse in HTML und CSS (siehe meine Tutorials!)
- mein favorisierter Code-Editor ist Visual Studio Code von Microsoft
1. Bootstrap downloaden
- Gehe auf https://getbootstrap.com/
- und klicke auf den Button „Download“ (Compiled CSS and JS)
Es besteht auch die Möglichkeit sich den Bootstrap Quellcode („Download source“) herunterzuladen. Dies ist aber für den Einstieg nicht notwendig.
2. Bootstrap einrichten
Da Bootstrap lediglich aus CSS- und Javascript-Dateien besteht, ist keine Installation im eigenltichen Sinne notwendig. Es genügt die heruntergeladene ZIP-Datei zu entpacken.
- entpacke die Datei „bootstrap-XYZ.zip“ in den gewünschten Ziel-Ordner (z. B. /bootstrap)
Im bootstrap-Ordner sollten dann folgende Ordner angelegt worden sein:
- css (enthält alle CSS-Dateien)
- js (enthält Javascript-Plugins)
3. Hello World – Deine erste Seite mit Bootstrap
Öffne nun den Code-Editor deiner Wahl. Ich nutze Eclipse dazu, was aber als reiner Code-Editor wohl für den Einzelnen etwas zu groß sein dürfte.
- Erstelle eine neue Seite „index.html“ im bootstrap-Ordner
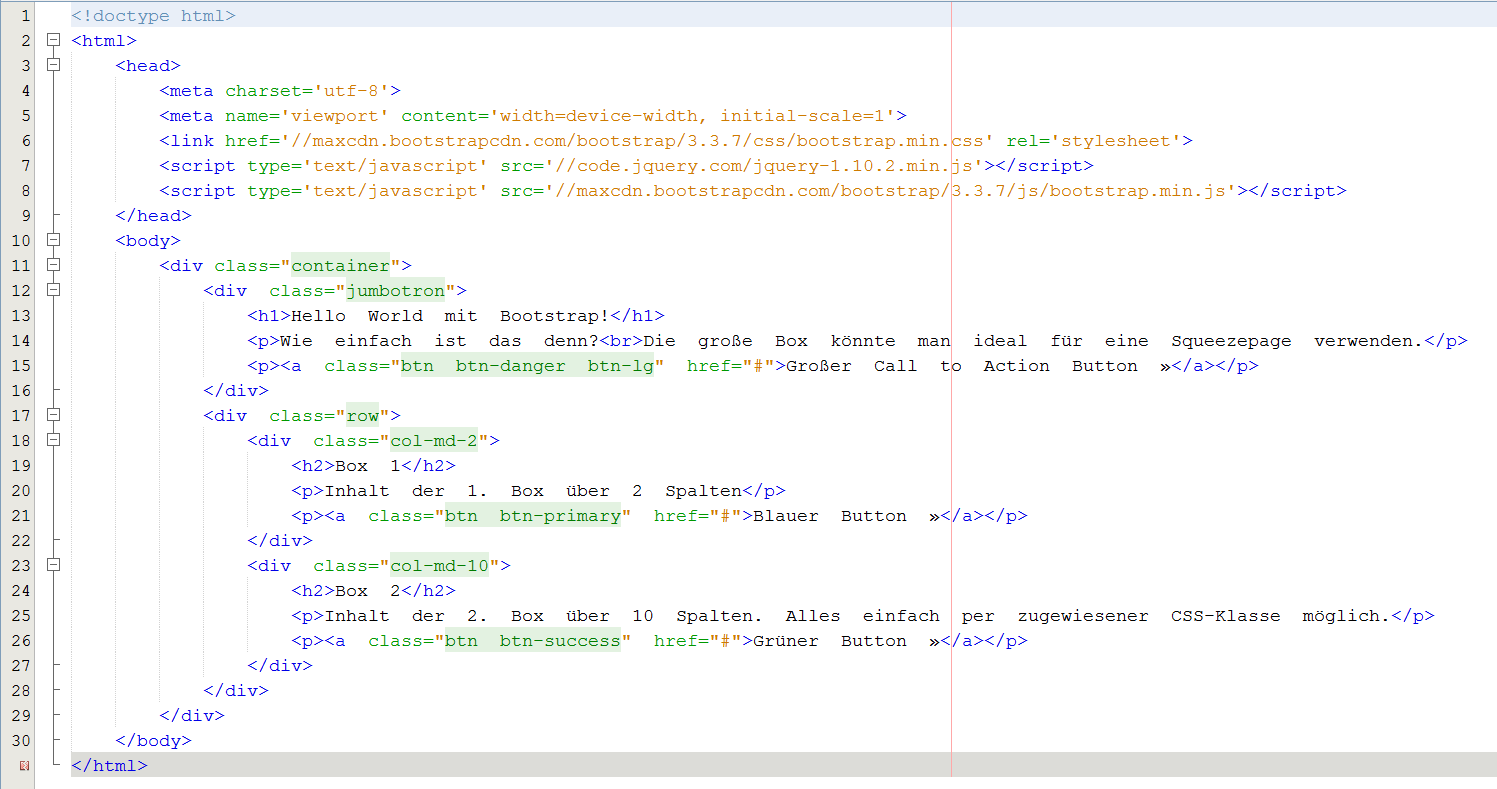
- und füge folgenden HTML-Code in die Seite ein
Beispiel Hello World
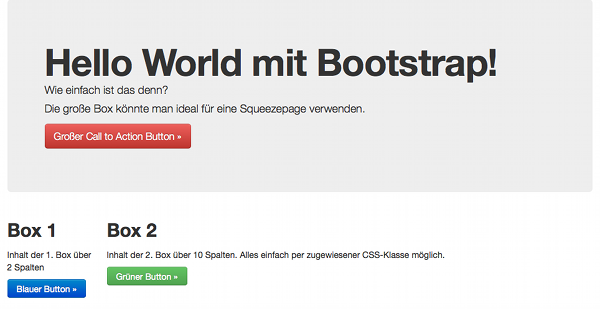
Hast du die Schritte so durchgeführt, solltest du in etwa folgendes angezeigt bekommen.

Zu sehen ist ein Stanardlayout von 940 Pixel Breite. Oben gibt es eine große Box, die ideal für Squeezepages geeignet ist. Darunter befindet sich ein Beispiel für die Einteilung des Layouts in 2 unterschiedlich große Bereiche.
Die Box 1 (links) belegt 2 Spalten, wohingegen mit der 2. Boxen (rechts) 10 Spalten umspannt werden. So lassen sich auch einfach Layouts mit Header, einem Navigations- und einem Inhaltsbereich definieren.
Erklärung des HTML-Codes

| Zeile | Bemerkung |
|---|---|
| 1 | Hier wird festgelegt, dass es sich um ein HTML 5 Dokument handelt |
| 5 | Festlegen, dass Design auch auf Smartphones korrekt angezeigt wird |
| 6-8 | Einbindung von Bootstrap (CSS,JS und JQuery) |
| 11 | class=“container“ legt Standardlayout (12 Spalten) von 940 Pixel Breite fest |
| 12 | class=“jumbotron“ legt große Box fest |
| 15 | class=“btn btn-danger btn-lg“ erzeugt aus einem normalen Link einen großen (btn-lg), roten (btn-danger) Button (btn) |
| 17 | class=“row“ erzeugt 1 Zeile innerhalb des Layouts |
| 18 | class=“col-md-2″ lässt das div-Element über 2 Spalten gehen (normale Desktop-Ansicht) |
| 21 | Link (a-Element) wird als Button (class=“btn“) dargestellt, durch die zusätzliche Klasse „btn-primary“ wird der Button blau hervorgehoben |
| 23 | class=“col-md-10″ lässt das div-Element über 10 Spalten gehen (normale Desktop-Ansicht) |
| 26 | class=“btn btn-success“ erzeugt einen grünen (btn-success) Button |
Schaut man sich den Quellcode des Hello World Beispiels für Bootstrap an, so bemerkt man schnell, dass es genüngt bestimmte CSS-Klassen zu vergebene. Über diese werden dann die kompletten Stilvorgaben definiert, die für das Aussehen der Buttons und die Anordnung der Elemente innerhalb des Layouts verwantwortlich sind.
Noch einmal direkt zum Anschauen und Nachvollziehen:
Beispiel Hello World ohne Bootstrap
Beispiel Hello World mit Bootstrap